unit testing - TSLint and RouterLinkStubDirective errors when we follow Angular Official Guide - Stack Overflow
Please add a @Pipe/@Directive/@Component annotation. · Issue #6 · Tsmith18256/ng-inline-href · GitHub
Please add a @Pipe/@Directive/@Component annotation in Angular 4 · Issue #2501 · primefaces/primeng · GitHub
Please add a @Pipe/@Directive/@Component annotation in Angular 4 · Issue #15890 · angular/angular · GitHub
Error: Please add a @Pipe/@Directive/@Component annotation · Issue #16502 · angular/angular · GitHub

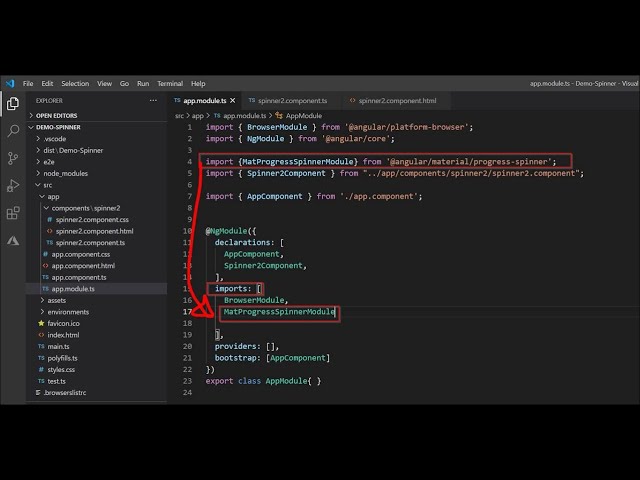
Error message Is it missing @NgModule annotation? NG6002: Appears NgModule.imports AppModule Angular - YouTube
Please add a @Pipe/@Directive/@Component annotation in Angular 4 · Issue #15890 · angular/angular · GitHub
Please add a @Pipe/@Directive/@Component annotation in Angular 4 · Issue #15890 · angular/angular · GitHub
Error: Please add a @Pipe/@Directive/@Component annotation · Issue #16502 · angular/angular · GitHub
Please add a @Pipe/@Directive/@Component annotation in Angular 4 · Issue #15890 · angular/angular · GitHub
Please add a @Pipe/@Directive/@Component annotation in Angular 4 · Issue #15890 · angular/angular · GitHub

Error: Unexpected value 'HighchartsChartComponent' declared by the module 'IstWerteModule'. Please add a @Pipe/@Directive/@Component annotation. · Issue #15 · highcharts/highcharts-angular · GitHub









![Top Angular Interview Questions and Answers in 2023 [Updated] Top Angular Interview Questions and Answers in 2023 [Updated]](https://cdn.hackr.io/uploads/posts/large/1657899058hmsUQfE8wJ.png)