
10. Understanding RxJS Operators. Two kinds of operators like Pipeable & Creation Operators in RxJS. - YouTube

Boosting Angular's Asynchronous Workflow with RxJS Operators: pipe, retry, retryWhen, and catchError | by Gurunadh Pukkalla | Medium






















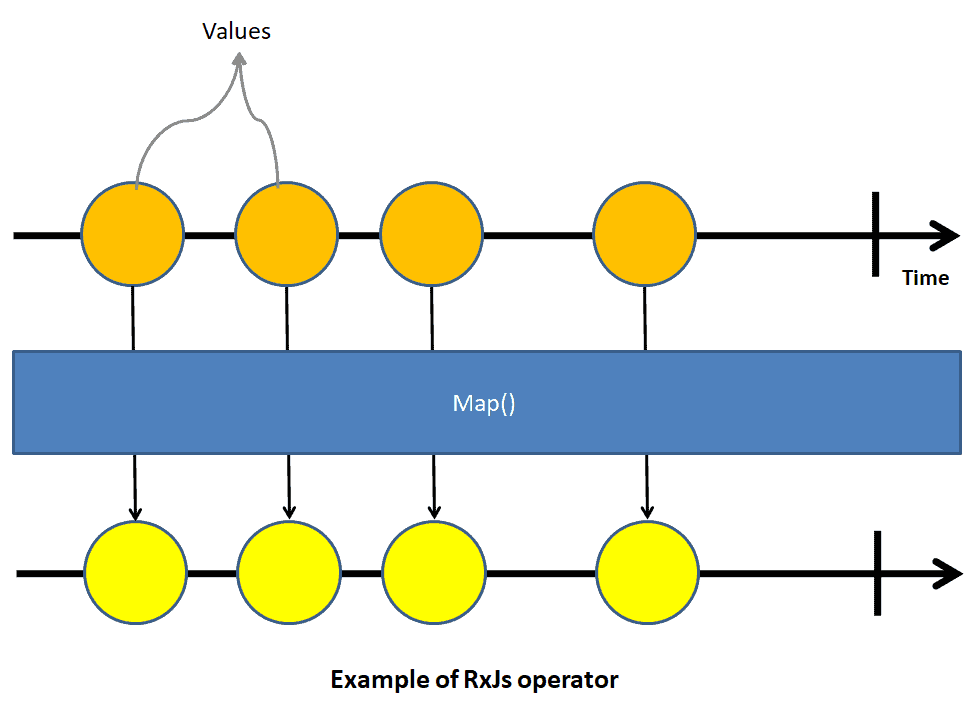
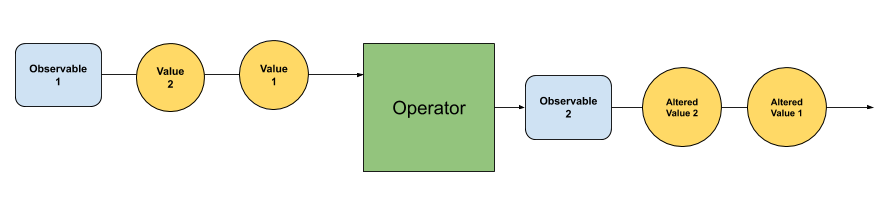
![How to manipulate observables using operators in RxJS [Tutorial] | Packt Hub How to manipulate observables using operators in RxJS [Tutorial] | Packt Hub](https://packt-type-cloud.s3.amazonaws.com/uploads/sites/2426/2019/03/fd5efe01-fb93-47b0-a9e7-88b20dbc82d3.png)